Apa itu CSS silakan dibaca di tulisan pertama di sini.
Masih ingat perbedaan HTMl dan CSS, bukan?
HTML merupakan bahasa penanda yang digunakan untuk memberikan konten (teks) struktur dan makna semantik pada sebuah web.
CSS merupakan bahasa penanda yang digunakan untuk memberikan konteng gaya penampilan yang bagus pada sebuah web.
Contoh:
dalam HTML paragraf direpresentasikan dengan p .
CSS menentukan ukuran teks, warna teks, spasi dan berbagai gaya tampilan dari paragraf tersebut.
catatan:
Pada HTML model lama menggabungkan unsur di atas, namun sejak muncul HTML versi baru tidak lagi. Keduanya dipisahkan. Walau untuk beberapa elemen hal tersebut bisa dideskripsi ulang (bisa digunakan).
Dalam HTML kalian mengenal 3 unsur:
1. Elemen, contoh: p, a, h1, dll
2. Tag, sebuah elemen direpresentasikan oleh tag dengan simbolnya “<”
3. Atribut, berupa informasi tambahan untuk elemen.
Setiap elemen memiliki atribut yang berbeda, meskipun terdapat juga atribut standar yang dapat digunakan oleh semua elemen.
Jika di pertemuan pertama sudah dijelaskan mengenai bentuk penulisan CSS. Maka pada pertemuan ini kalian akan berlatih mengggunakan sintak penulisan yang umumnya digunakan, yaitu memisahkan skrip CSS dan HTML. Dan untuk menghubungkan keduanya maka hanya perlu menambahkan rujukan pada laman CSS nya saja.
Jadi, di sini diperlukan 2 dokumen dengan ekstensi penyimpanan yang berbeda, yaitu CSS dan HTML. Program yang digunakan cukup text editor semisal Notepad atau Gedit atau text editor.
Latihan pertama, membuat template sederhana
1. Save: lat1.css
2. Save: latihan1.html
Jangan lupa, file CSS ditandai dengan kurung kurawa {
file HTML ditandai dengan tag
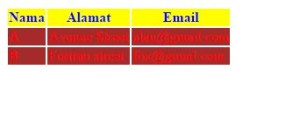
Latihan 2: membuat tampilan table

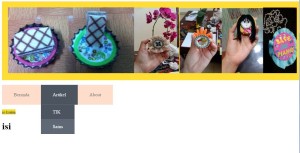
Latihan 3: membuat navigation bar

Selamat mencoba 🙂
Untuk referensi skrip CSS yang lebih lengkap dapat dilihat di sini.