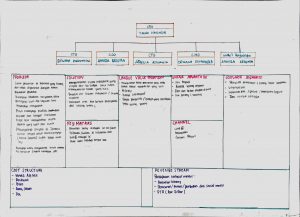
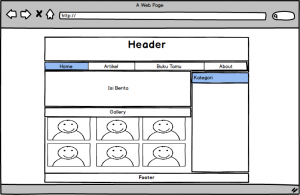
Sebagai tugas akhir mata pelajaran PKWU untuk kelas XI adalah laporan kegiatan usaha hidroponik yang diwujudkan dalam format web company profile. Web terdiri dari beberapa halaman menu. Menu beranda berisi profil perusahaan, yang di dalamnya meliputi deskripsi logo serta visi dan misi perusahaan. Halaman menu lainnya berisi struktur organisasi dan hasil produk pengolahan budidaya hidroponik (boleh dilengkapi dengan model bisnis dan tabel pengamatan produk).
Web dibuat dengan menggunakan HTML5 dan CSS. Diupload dengan menggunakan free hosting di http://000webhost.com
catatan:
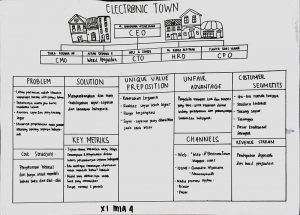
Sebagai gambaran, untuk web yang telah memenuhi persyaratan bisa dilihat web milik kelompok Rahma XI MIPA 4, silakan klik di sini.
Untuk setiap link web di bawah ini silakan diperiksa kembali apakah sudah memenuhi persyaratan di atas. Dan jangan lupa nama anggota kelompok dan kelas.
Oya, pilihan untuk hosting webnya bukan yang Build web ya tapi yang Upload Your Own.
Berikut adalah link situs karya siswa
Kelas XI MIPA 1
1. Degalaga Store.
2. Koala.
3. Triplec
4. JarotCompany
Kelas XI MIPA 2
1. Sunnylight
2. AntiSocialounge
3. Neverland
4. BisnisRojan
5. CatPower
Kelas XI MIPA 3
1. Cyclone Store.
2. Anamelisa Veggie, tolong diperbaiki web mu.
3. Effervescense
4. Poedu. Link menu tidak bisa diakses. Segera perbaiki.
5. S’Continent
Kelas XI MIPA 4
1. Vorfreude. Good job 🙂
2. Electronic Town. Web sudah bagus hanya kurang deskripsi company profilenya (visi misi perusahaan dan deskripsi logo)
3. Spinchili
catatan:
Untuk yang tidak terdaftar di sini berarti tidak mengerjakan tugas ya. Nilai sudah diinput.