Computational thinking hanya untuk programmer? Tentu saja tidak. Berpikir komputasi atau computational thinking adalah keterampilan yang sejatinya harus dimiliki semua orang. Menurut Dr. Ir. M.M. Inggriani, computational thinking adalah sebuah pendekatan dalam proses pembelajaran yang memiliki peran penting dalam pengembangan aplikasi komputer. Secara singkat, melalui Computational Thinking, kita dapat mengembangkan proses berpikir yang melibatkan bagaimana memformulasikan sebuah permasalahan beserta solusinya.
Untuk lebih mudahnya, berpikir komputasi adalah pendekatan proses belajar untuk melatih keterampilan berpikir runut, sistematis dan kreatif. Berpikir komputasi adalah keterampilan hidup yang dapat mempermudah hidup kita. Berbagai pendekatan menyelesaikan masalah dalam computational thinking bisa diterapkan dalam kehidupan sehari-hari, seperti membersihkan ruangan, bermain sudoku, merencanakan perjalanan dan lain-lain.
4 karakteristik dalam computational thinking adalah:
- Decomposition, memecah masalah yang lebih besar atau kompleks menjadi bagian-bagian yang lebih kecil atau sederhana.
- Pattern recognition, mencari atau menemukan pola/kesamaan antar masalah maupun dalam masalah tersebut.
- Abstraction, fokus pada informasi penting saja, dan mengabaikan detail yang kurang relevan.
- Algorithm, membangun langkah-langkah solusi terhadap masalah.
Dan karaketristik lain dari pemikiran komputasi adalah proses iterasi (pekerjaan yang berulang) “three As” yang didasarkan pada tiga tahap:
- Abstraction (Abstraksi): Problem formulation (Perumusan masalah);
- Automation (Otomasi): Solution expression (Ekspresi solusi);
- Analyses (Analisis): Solution execution and evaluation (Eksekusi dan evaluasi solusi).
Melalui pendekatan computational thinking maka kita dapat melihat proses atau tahapan berpikir seseorang. Mari kita berlatih 🙂
Pertama, siswa menentukan masalah terlebih dahulu. Misalnya: Cara membersihkan ruangan. Terserah caranya, mulai dari mana dulu. Bisa dari menentukan definisi terlebih dahulu, scope (ruang lingkup), how to, target, dan lain-lain.
Cara membersihkan ruangan.
Untuk membersihkan ruangan maka kita harus memahami denifisi kata bersih. Bersih itu rapi, barang diletakkan di tempatnya, tidak ada kotoran, debu, atau bakteri, tidak ada barang tercecer atau tergeletak sembarangan. Ukuran ruangan yang ingin dibersihkan sebesar apa (scope), apakah seluas ruang keluarga, ruang makan, ruang tamu, atau ruang tidur. Kalau ruang tidur, apakah sendiri, atau berbagi dengan adik atau kakak. Berikutnya adalah (how to), apakah meminta tolong asisten rumah tangga, kakak/adik atau saudara untuk membersihkan, lalu membersihkannya bisa mulai dari barang yang kecil dahulu. Target untuk membersihkan ruangan 4 jam (seberapa lama?), dan ruangan sudah bersih, semua barang tertata apik dan berada di tempatnya serta wangi (seberapa bersih).
Dalam kasus dia atas, abstraksinya adalah masalah ruangan kotor. Oleh karena itu perlu dibersihkan. Ruangan berantakan karena barang-barang berserakan, maka perlu dibereskan. Analisis itu mengenali pola. Pola ruangan bersih seperti apa. Pola ruangan kotor seperti apa. Pattern recognition itu mengenali pola, yaitu pola bersih dan kotor.
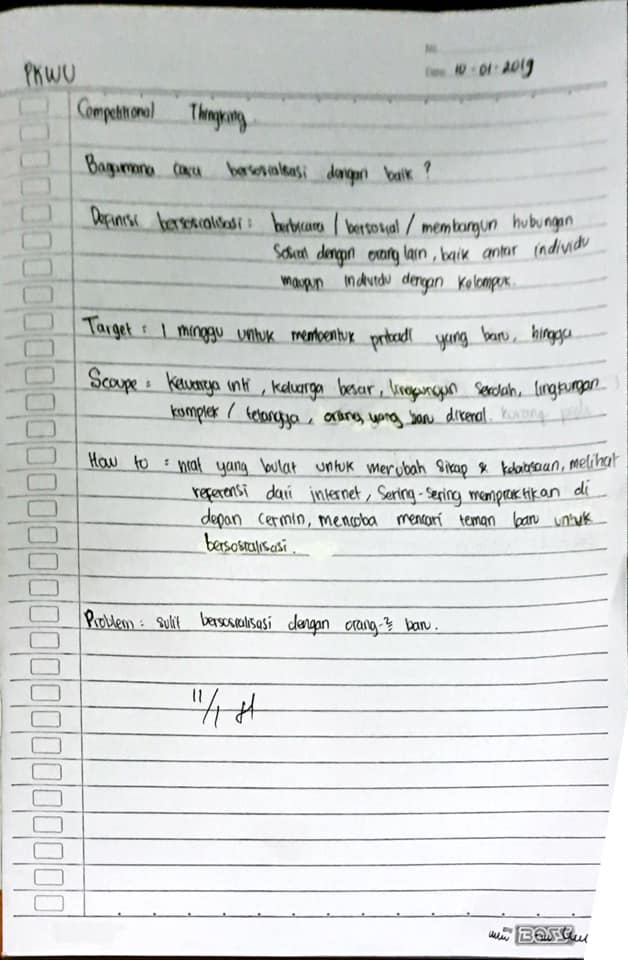
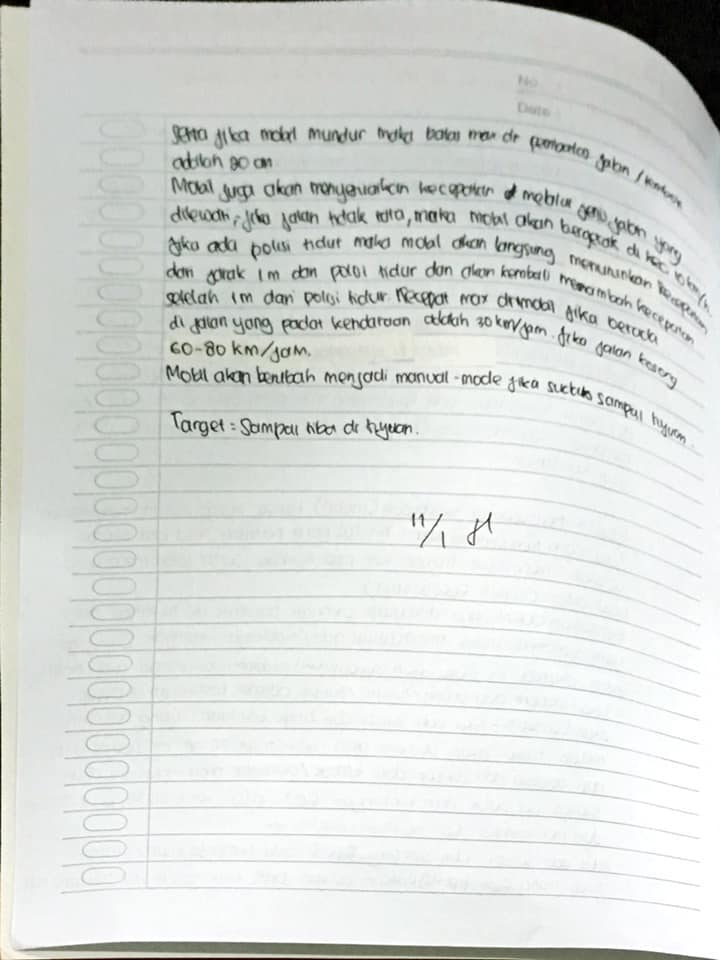
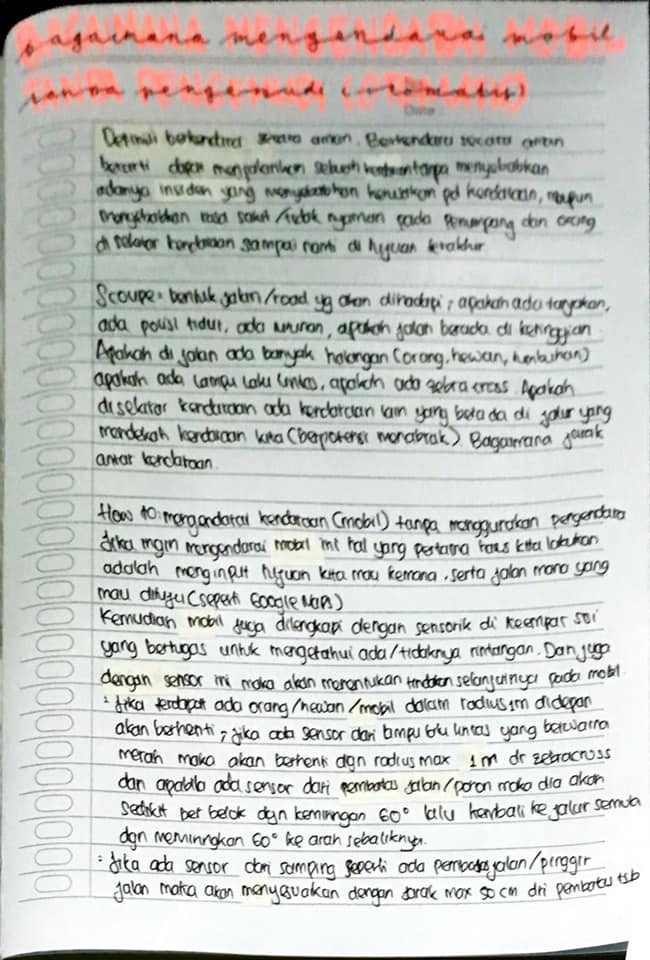
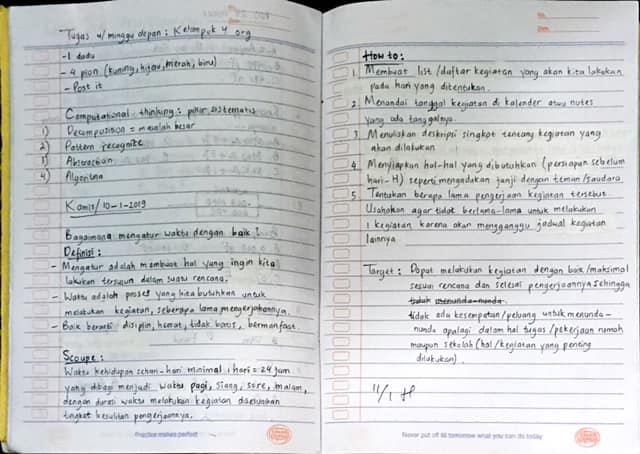
Jangan khawatir, dalam proses ini tidak ada benar atau salah pun tidak perlu jawaban produk yang ingin dihasilkan. Berikut adalah beberapa karya siswa.