Kelas: XI
Materi: Pembuatan Web
Pertemuan: 1
HTML dan CSS bukan merupakan bahasa pemrograman namun keduanya merupakan dasar dari pembuatan web. HTML sering diistilahkan sebagai bahasa pemformatan.
Cascading Style Sheet (CSS) menurut Wikipedia merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam.
CSS serupa penggunaan styles dalam aplikasi pengolah kata seperti MS Word yang dapat mengatur beberapa style, seperti heading, subbab, bodytext, footer, dan lainnya agar dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya.
CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
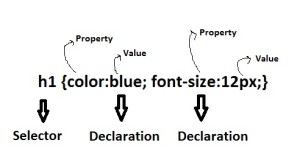
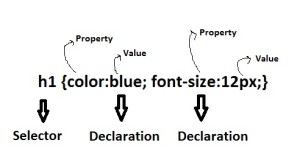
Penulisan CSS

Ada 3 metode penulisan CSS
1. Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang bersangkutan. Caranya dengan menambahkan atribut style=”…” dalam tag HTML tersebut. Style hanya akan berlaku pada tag tersebut dan tidak akan mempengaruhi tag HTML lainnya.
<!DOCtype html>
<html>
<body>
<h1 style=”color:blue”>Hai</h1>
</body>
</html>
2. Embedded Style Sheet
CSS didefinisikan terlebih dahulu dalam tag <style> … </style> di atas tag <body>. Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya dapat digunakan oleh tag HTML yang bersangkutan.
<!DOCtype html>
<html>
<head>
<style>
body {
background-color:#ccffdd;
margin-left:0.5in;
}
p {
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello</p>
<p>Ini paragraf CSS loh 🙂 </p>
</body>
</html>
Sifat CSS
1. Internal
Skrip dimasukkan secara langsung ke halaman website yang akan didesain. Kalau halaman web yang lain akan didesain dengan model yang sama, maka skrip CSS itu harus dimasukkan lagi ke dalam halaman web yang lain itu.
2. Eksternal
Skrip CSS dipisahkan dan diletakkan dalam berkas khusus. Setelahnya cukup gunakan semacam tautan menuju berkas CSS itu jika halaman web yang didesain akan dibuat seperti model yang ada di skrip tersebut.
Id Selector
Id selector digunakan untuk menyatakan elemen HTML yang unik. Misalnya, kamu ingin membedakan atribut yang ada pada satu paragraf dengan paragraf lain.
Contoh:
<!DOCtype HTML>
<hml>
<head>
<style>
#para1 {
text-align:center;
color: blue;
font-size: 18px;
}
p {
font-size:12px;
color: red;
}
</style>
<head>
<body>
<p id=”para1″>The CryptoClub Project is developing classroom and web-based material to teach cryptography and related mathematics, as well as material to support leaders of these activities.</p>
<p>Paragraf ini biasa saja :)</p>
</body>
</html>