Kelas: XI
Mata pelajaran: Prakarya dan Kewirausahaan
Pertemuan: 1
“If you can create technology, you can change the world.”
Pada semester genap ini selain memproduksi, yang akan direalisasikan dalam pembuatan aplikasi digital maka bentuk pendidikan wirausaha yang akan saya berikan kepada siswa adalah wirausahawan berbasis teknologi (technopreneur). Perlu bagi siswa memahami bahwa menjadi seorang wirausahawan tidak hanya mengandalkan teknologi semata namun untuk menjadi seorang technopreneur yang baik mereka harus mampu berinovasi serta memiliki kemampuan bisnis yang didasarkan atas pemahaman mengenai identifikasi peluang akan kebutuhan masyarakat.
Untuk itu, sebagai pembuka di semester genap, setelah memaparkan materi dan tujuan pembelajaran yang ingin dicapai, maka saya meminta siswa bekerja dalam kelompok. Setiap kelompok terdiri dari 3 orang. Nah, karena aroma liburan masih terasa :), saya menanyakan kepada siswa layanan internet apa yang paling sering mereka gunakan di dalam perjalanan. Jawaban mereka bervariasi, dari google map, instagram, path, dan lain-lain.
Dari pertanyaan tersebut, saya ingin siswa bersama belompoknya memikirkan aplikasi apa yang dapat mereka buat. Tujuan kegiatan ini untuk melatih siswa bersifat kritis terhadap lingkungan. Diharapkan dari pengalaman perjalanan ketika berlibur mereka dapat mengidentifikasi kebutuhan yang diperlukan bagi traveler.
Namun demikian cakupan produk tidak dibatasi pada lingkup perjalanan. Saya ingin siswa memahami bahwa aplikasi yang mereka buat (nanti) dapat bermanfaat dan membantu orang lain. Melalui teknologi kamu dapat mengubah dunia menjadi lebih baik loh :).
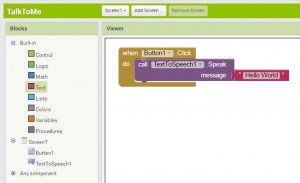
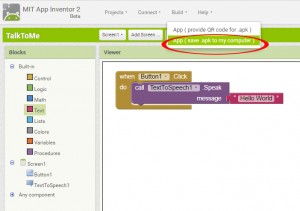
Berikut ini adalah rancangan aplikasi murid-murid saya.
XI MIA 1
Kelompok 1: (Moses, M. Adipashya, Randy H)
Nama aplikasi: Backpacker, aplikasi untuk membantu wisatawan dalam mengunjungi suatu daerah wisata di Indonesia.
Data yang dibutuhkan: deskripsi lengkap daerah wisata, peta atau denah daerah wisata
Kelompok 2: (Kukuh P, M. Hilman, Rogan S)
Nama aplikasi: HiKuRo, aplikasi untuk mempermudah dan mengetahui jurusan angkutan umum.
Data yang dibutuhkan: Rute angkutan umum se-Jakarta, nama terminal-terminal di Jakarta
Kelompok 3: (Nabila Puspa, Nerisa, Avistha)
Nama aplikasi: Fokus SBMPTN, aplikasi untuk membantu siswa/i dala pencapaian lolos SBMPTN sesuai dengan keinginan. Berisi info dan latihan soal untuk siswa.
Data yang dibutuhkan: data kampus (jadwal SBMPTN, info terbaru tentang kampus), kumpulan soal SBMPTN, passing grade masing-masing universitas.
Kelompok 4: Farla, Arini, Tito
Nama aplikasi: Kumpulan Doa Remaja, aplikasi untuk mencari kumpulan doa sehari-hari untuk remaja muslim.
Data yang dibutuhkan: kupulan doa sehari-hari
Kelompok 5: (Dela, Jihan, Nadia)
Nama aplikasi: Job finder, aplikasi yang memudahkan kita untuk menemukan pekerjaan dengan mudah.
Data yang dibutuhkan: deskripsi perusahaan beserta posisi yang ditawarkan.
Kelompok 6: (Ali N, Eridani, M. Syauqi)
Nama aplikasi: call-car, aplikasi untuk menyediakan rental mobil.
Data yang dibutuhkan: Daftar rental mobil
Kelompok 7: (Hana M, Ribeta, Sona)
Nama aplikasi: Hospital search, aplikasi untuk mencari data dan lokasi rumah sakit terdekat yang didukung google maps dan GPS.
Data yang dibutuhkan: daftar deskripsi RS
Kelompok 8: (Sania A, Sahila, Allysa)
Nama aplikasi: Dress Me Up, aplikasi online untuk memudahkan pelanggan mix & match outfit.
Data yang dibutuhkan: detail barang
Kelompok 9: (Ananda R, Ilham, Yamandhika)
Nama aplikasi: Games (Nyamuk digital)
Data yang diperlukan: voice tepukan, kata pertanyaan, perhitungan pertanyaan 4 tepukan
Kelompok 10: (Zhafirah, Vidya, Septyanti)
Nama aplikasi: Resep kue
Data yang dibutuhkan: resep kue
Kelas: XI MIA 2
Kelompok 1: (Alif A, Andika M Refiawan, M. Bagas Farhan)
Nama aplikasi: Auto mechanic, aplikasi untuk memesan montir (mekanik) yang siap memperbaiki kendaraan untuk wilayah Jabotabek.
Data yang dibutuhkan: daftar bengkel resmi
Kelompok 2: (M. Farhan A, Malikis, Carlo D)
Nama aplikasi: Myfinder (rest area), aplikasi untuk mencari rest area terdekat.
Data yang dibutuhkan: daftar rest area
Kelompok 3: (Jasmine I, Sharfina, Rania A)
Nama aplikasi: Muzeo, aplikasi yang menyediakan destniasi liburan kehususnya museum di wilayah Jakarta.
Data yang dibutuhkan: daftar museum di wilayah Jakarta
Kelompok 4: (M. Robbani, Rakha D, Teuku R)
Nama aplikasi: Adzan portable, aplikasi untuk mengetahui waktu adzan di seluruh daerah di Indonesia.
Daya yang diperlukan: waktu adzan di seluruh daerah di Indonesia, perbedaan waktu setiap daerah, GPS
Kelompok 5: (Anggit, Imam, Wirasatya)
Nama aplikasi: sepatuku kinclong, aplikasi tempat jasa cuci sepatu di wilayah Jakarta.
Data yang dibutuhkan: rental atau pihak yang menyediakan layanan cuci sepatu.
Kelompok 6: (Hasna, Nisya, Sesilia)
Nama aplikasi: ngebolang, aplikasi penyewa kendaraan
Data yang diutuhkan: rental sewa kendaraan beserta informasi tempat liburan yang disediakan.
Kelompok 7: (Dinda Ayu, Rifdah)
Nama aplikasi: –
aplikasi jasa untuk mengirim data print atau data yang akan di print ke warnet terdekat yang sudah terdaftar di aplikasi tanpa harus mengantre langsung di tempat data print tersebut.
Data yang dibutuhkan: rental data print
Kelompok 8: (Fidela, Nadhifa)
Nama aplikasi: Kumpulan Pembantu, aplikasi yang digunakan untuk membantu mencarikan asisten rumah tangga di seluruh kawasan Jakarta.
Data yang dibutuhkan: pihak penyedia (penyalur) asisten RT
Kelompok 9: (Anggraini, Dhea Lisdi, Nur Annnisa)
Nama aplikasi: Resep makanan, aplikasi untuk mengetahui resep makanan disertai resto yang menyediakan makanan tersebut.
Data yang dibutuhkan: daftra resto dan resep makanan.
Kelompok 10: (Ayu Asri, Valerie, Zumrotul)
Nama aplikasi: –
aplikasi untuk mencari tempat wisata yang sedang ramai, mencari tempat ibadah terdekat, mencari toilet terdekat dan mencari lokasi tempat makan terdekat. Aplikasi ini juga memungkinkan orang saling berinteraksi.
Data yang dibutuhkan: tempat wisata, tempat ibadah, toilet, tempat makan.