App Inventor adalah salah satu tool untuk membuat aplikasi Android. App Inventor membuat fasilitas prototyping yang sangat baik karena kamu dapat langsung melihat hasilnya. Untuk menggunakan AI tidak harus bisa pemrograman. Namun demikian memiliki keterampilan bahasa pemrograman akan lebih baik nantinya. AI membantu kamu melatih pemahaman algoritma dan logika.
Untuk menggunakan App Inventor (AI) ada 2 cara, online dan offline.
Untuk online, silakan masuk ke official web site mereka di http://appinventor.mit.edu/explore/ atau klik langsung di sini.
Oya, kamu harus memiliki akun gmail.
Langkah berikutnya, membuat aplikasi Talk To Me.
Talk To Me adalah aplikasi berisi sebuah message (pesan) tertulis yang disuarakan. Sederhananya, ketika kamu menekan sebuah tombol maka akan mengeluarkan suara. Suara itu hasil sebuah pesan tertulis yang diterjemahkan ke dalam suara (sound).
Cara membuat aplikasi Talk To Me:
1. Klik Create apps.
3. Klik Start new project di tampilan MIT App Inventor 2
4. Ketikkan nama aplikasi yang diinginkan. Klik Ok.
5. Akan muncul App Inventor Designer, tampilan ini berfungsi untuk merancang dan membuat antarmuka atau interface pengguna aplikasi kita.
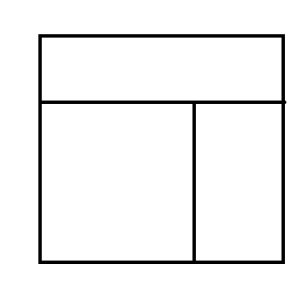
Designer dibagi menjadi 4 kolom, yaitu:
– Palette, menyediakan komponen yang digunakan untuk membangun UI (user interface). Palet ini dibagi menjadi beberapa bagian (section) sesuai dengan jenis komponen.
– Viewer, merepresentasikan layar smartphone dan digunakan untuk tata letak komponen UI.
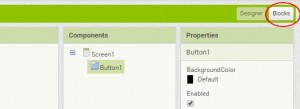
– Components pane memperlihatkan pandangan berbeda yang telah kita tempatkan di Viewer. Kita bisa mengatur pandangan agar tumpukan komponen tersusun secara teratur.
– Properties pane berisi daftar semua pengaturan untuk komponen yang saat itu kita pilih. Kita akan menggunakan ini untuk menyesuaikan setiap komponen.
6. Klik User Interface di palette. Klik Button dan tarik ke kolom Viewer. Untuk mengubah teks, perhatikan menu Properties. Ketikkan Click here.

7. Selanjutnya, pilih menu Media. Klik TextToSpeech. Tombol TextToSpeech tidak akan tampak di viewer namun kamu bisa melihatnya di kolom Components.

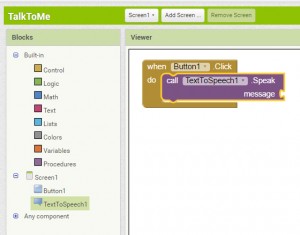
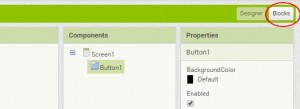
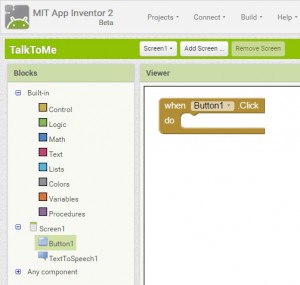
8. Jika telah selesai, saatnya membuat program agar aplikasi dapat dijalankan. Klik opsi Blocks di sudut kanan jendela AppInventor.

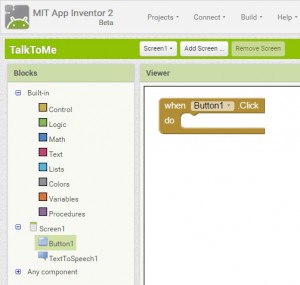
9. Buat programnya. Klik Button1. Pilih block seperti di bawah ini.

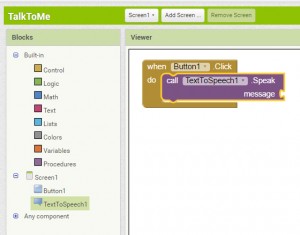
10. Klik tombol TextToSpeech1 dan pilih block seperti tampak di gambar Tempatkan seperti gambar berikut ini.

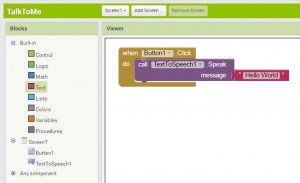
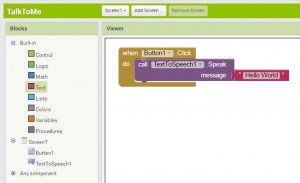
11. Selanjutnya, klik tombol Text. klik block dengan tanda kutip. Susun seperti gambar di bawah ini. Ketikkan teks pesanmu. Contoh: Hello World.

12. Arti program di atas adalah:
Jika tombol Button1 di klik maka lakukan panggil teks berisi pesan yang akan disuarakan.
13. Jika telah selesai, simpan file mu.
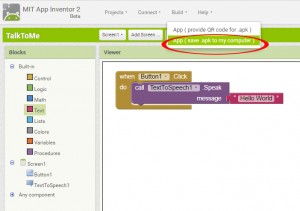
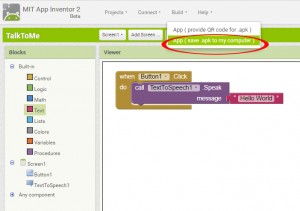
14. Untuk menguji hasil aplikasi pilih menu Build. Klik App(save .apk to my computer). Opsi ini akan menyimpan file apk ke dalam kmputermu.

15. Selanjutnya, transfer file ke gawai (gadget android). Langkahnya sama seperti kamu memindahkan file .apk di praktik pembuatan aplikasi dengan Appsgeyser.
Nah, kamu sudah berhasil membuat aplikasi pertama dengan AppInventor 🙂
catatan:
Appinventor memberikan fitur simulator telepon genggam untuk menguji hasil aplikasi yang kita buat. Dengan menggunakan simulator maka akan memudahkan kamu untuk melihat hasil aplikasi dengan cepat. Langkah yang harus kamu lakukan adalah menginstall software Android emulator dan desainer. Keduanya adalah aplikasi java. Jangan lupa, kamu harus memastikan bahwa Java dan browser (Firefox) yang terinstal di komputermu adalah versi terbaru. Untuk memeriksa dapat dengan melihat di Java test Page di sini.
Jika Java sudah terinstall, unduh App Inventor Setup software package di sini (101 MB).
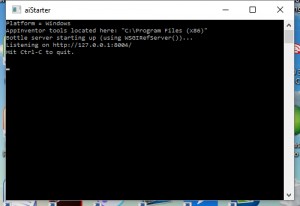
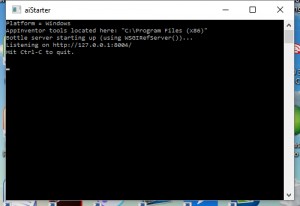
Jika semua persyaratan di atas telah terpenuhi, maka untuk menguji aplikasi yang telah kita buat cukup dengan mengeklik menu Connect. Klik Emulator. Sebelumnya jangan lupa untuk membuka file emulator yang ada di desktop dengan cara mengeklik ikon aistarter dua kali sampai muncul gambar di bawah ini.

Kemudian, tunggu lah sampai muncul simulator gadget dengan tampilan aplikasi buatanmu di layar HP.
Fitur ini sangat berguna bagi kamu terutama yang tidak memiliki telepon genggam android. Dengan demikian kamu tetap bisa membuat aplikasi. Asyik, bukan? 🙂
Selanjutnya, cara melakukan instalasi offline AppInventor, di tulisan berikut ya 🙂
Oya, ini suasana kelas ketika belajar membuat aplikasi sederhana di AppInventor dan belajar melakukan instalasi softaware emulator dan desainer.