Frontpage adalah program web editor yang berbasis WYSIWYG (What You See is What You Get), artinya: desain yang telah kita buat di Frontpage maka hasilnya di browser sama seperti desain yang telah kita buat tadi.
Frontpage sangat mudah digunakan. Tampilannya serupa dengan Microsoft Word.
Untuk memenuhi permintaan siswa, maka tulisan kali ini menekankan pada langkah-langkah menyisipkan background. Perhatikan panduan berikut ini:
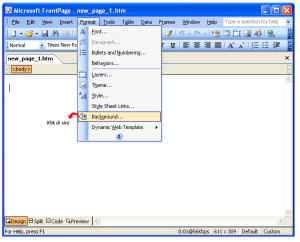
1. Buka program Frontpage. Inilah tampilan jendela Frontpage. Pastikan berada di halaman Design.
2. Untuk menyisipkan foto atau gambar yang kita miliki sebagai background, caranya: Pilih menu Format. Klik Background.
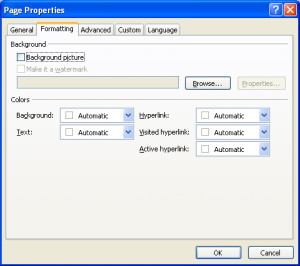
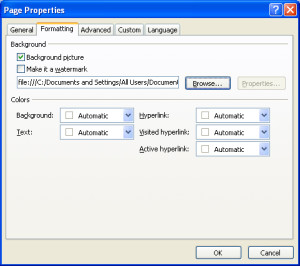
3. Akan muncul jendela Page Properties.
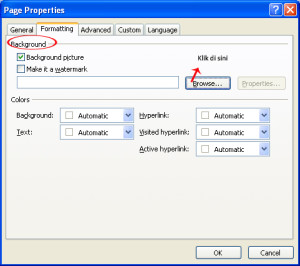
4. Pada opsi Background, beri tanda centang di kotak Background Picture. Dan klik Browse. Browse berfungsi untuk mencari file gambar atau foto yang telah kamu simpan sebelumnya di folder tertentu.
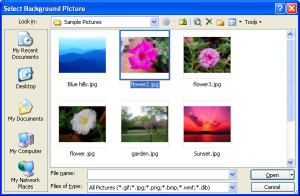
5. Selanjutnya, pilih gambar atau foto di jendela Select Background Picture. Klik Open.
6. Akan tampak letak folder dan nama file di kotak Browse, pada jendela Page Properties. Klik OK.
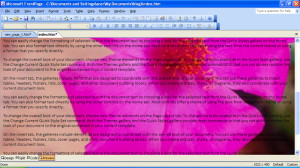
7. Tampilan background akan tampak seperti di bawah ini.
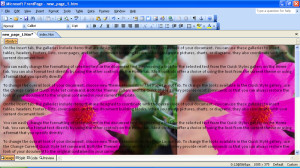
Ini tampilan keseluruhan. Tampak gambar muncul terkotak-kotak. Atau istilahnya Tiled.
Untuk mensiasati hal tersebut, ada baiknya foto atau gambar yang akan kita sisipkan di-edit terlebih dahulu dengan menggunakan program editing foto, seperti: Photoshop atau GIMP. Berikut langkahnya:
1. Buka program Photoshop. Pilih File. Klik Open. Pilih foto atau gambar yang akan dijadikan background.
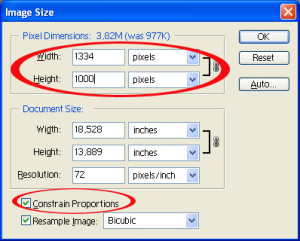
2. Perbesar ukuran gambar. Pilih menu Image. Klik Image Size. Akan muncul jendela Image Size. Pada opsi Pixel Dimensions, isikan angka pada pilihan width dan Height. Jangan lupa pilihan ukuran dalam pixels. Beri tanda centang pada pilihan Constrain Proportions. Tujuannya adalah untuk memberi perbandingan panjang dan lebar yang tetap.
catatan: Jika foto atau gambarmu blur, ganti dengan yang lain. Foto dengan resolusi rendah biasanya akan blur jika diperbesar. Maka ada baiknya pilih gambar atau foto dengan resolusi tinggi. Atau gambar dengan format vektor.
3. Selanjutnya, untuk mengisi angka nya kita masukkan nilai 1000 di kotak Height (perhatikan, abaikan nilai Width). Klik OK.
4. Simpan dengan nama lain foto atau gambarmu. Pilih menu File. Klik Save As.
5.Berikutnya, buka program Frontpage. Sisipkan foto yang telah kamu edit tadi. Caranya sama dengan menyisipkan gambar untuk background (lihat di atas)
6. Ini adalah contoh tampilan web dengan editan foto terlebih dahulu.
Ada banyak cara, bisa juga kamu menggunakan bantuan tabel untuk merapikan halaman webmu. Nah ini kapan-kapan ya, Insya Allah.