Mata Pelajaran: Prakarya
Kelas: X
Pada pelajaran ini kamu akan belajar membuat dan mendesain blog sebagai wadah untuk mempromosikan usaha atau bisnis yang kamu miliki. Tentu saja, untuk menarik orang mengunjungi blog kita salah satunya adalah tampilan blog yang sederhana namun menarik.
Kali ini kita akan belajar memasukkan header di blog. Fungsi header sebagai informasi tema blog tersebut, bisa berupa judul, logo, atau foto-foto produk bisnismu. Misal, jika blogmu berisi usaha yang bergerak di bidang pastry kamu bisa menampilkan foto-foto produk pastry.
Berikut ini adalah langkah memasukkan header di mesin blog Blogspot.
1. Masuk ke akun blogmu dan pilih menu Desain.
2. Selanjutnya, klik pilihan Tata Letak dan pilih Desainer Template, untuk mengatur ukuran lebar dan tinggi header yang akan kita buat.

3. Klik menu Sesuaikan Lebar.
Perhatikan informasi lebar blog. Pada contoh di bawah lebar keseluruhan blog adalah 960 px dan bilah pinggir kanan 310. (Oya, kamu juga bisa mengubah-ubah lebar blog ini ya). Untuk menentukan lebar header, kamu bisa menggunakan lebar 850 (sisakan jarak agar tidak terlalu rapat). Bisa juga mengatur agar penempatan header tidak melebihi bilah pinggir kanan, dengan cara mengurangkan lebar keseluruhan blog dengan lebar bilah pinggir kanan. Untuk contoh di bawah, 960-310=650. Maka, ukuran header yang akan kamu buat memiliki ukuran lebar 650 dan tinggi 150. (Untuk lebar dan tinggi tergantung pada desain header yang ingin kamu buat).

4. Selanjutnya, buka program vektor atau editing foto seperti Photoshop. Misalkan di sini kita bisa menggunakan Inskcape. Atur ukuran lebar dan tinggi kertas (masih ingat cara mengatur kertas?). Pilih menu File, klik Document Properties. Masukkan angka lebar dan tinggi header untuk lebar dan tinggi kertas.

5. Kemudian buatlah desain header yang kamu inginkan, bisa logo produk atau karya logo yang telah kamu buat selama tengah semester genap lalu. Simpan dengan format svg dan png.
6. Selanjutnya, buka program Photoshop. Pilih file klik Open. Simpan kembali file header tadi dengan format *.jpg. Caranya, klik menu File, Pilih Save as. Pilih format jpg di kotak Format. (Sebenarnya kamu tidak harus mengganti format ke jpg. Ini hanya sebagai tambahan informasi saja)
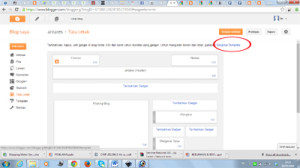
7. Kembali ke blogspot. Pilih Kembali ke blogger. Pilih Tata Letak.

8. Klik Edit di kotak Header.
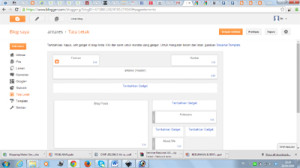
9. Tunggu sampai muncul seperti di bawah ini.

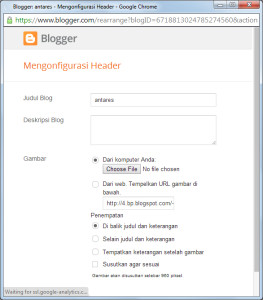
10. Pilih Choose file di opsi gambar. Tunggu sampai gambar muncul kemudian klik Simpan.
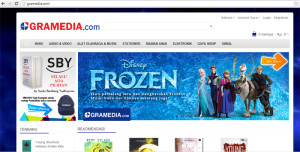
11. Nah, sekarang coba lihat blogmu. Tampilan header sudah muncul di halaman blog.
contoh projek bisa dilihat di sini.
Selamat mencoba 🙂