Untuk murid-muridku yang tadi merikues Ibu menuliskan panduan mengedit template toko online. Dibaca benar ya 🙂
Klik di sini untuk melihat hasil akhir tampilan dari template yang akan kita edit.
1. Masuk ke dashboard.
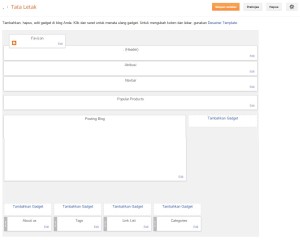
2. Pertama, perhatikan template kalian baik-baik, mana menu yang akan digunakan dan menu yang ingin dihapus. Di bawah ini adalah gambar dari menu layout template kita.

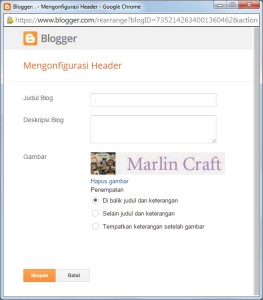
3. Untuk memasukkan logo, pada template ini bisa melalui menu header. Klik koak Header dan masukkan gambar untuk logo.

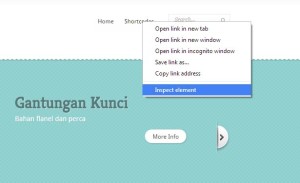
4. Untuk menghapus menu-menu yang tidak kamu gunakan, buka blogmu terlebih dahulu. Klik kanan mouse pada menu yang ingin dihapus. Klik menu Inspect Element.

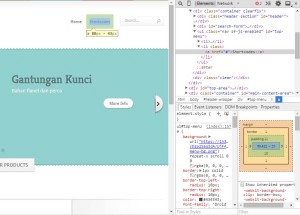
5. Lihat tag (skrip) HTML di sebelah kanan.

6. Ingat skrip yang ditunjukkan mouse pada menu yang akan kamu hapus. Kemudian melalui jendela lain masuk lah ke Dashboard dan pilih menu Template. Selanjutnya klik Edit HTML. Cari tag HTML tadi dan hapus. Untuk melihat hasilnya, klik Pratinjau Template. Blogspot akan memberitahu jika skrip yang kamu masukkan salah. Klik Simpan jika perubahan template sesuai dengan yang kamu inginkan.

Mudah, bukan? 🙂
Selanjutnya, memasukkan gambar buatanmu ke dalam template animasi (catatan: langkah ini khusus untuk template yang memiliki fitur slider seperti di atas)
1. Cari tag slide. Atau ikuti langkah no 4 pada panduan pertama. Lihat contoh skrip di bawah yang berwarna abu-abu.

2. Temukan skrip pencarian gambar bertanda <src=….>. Lihat contoh skrip pada template kita di atas. Perhatikan ukuran lebar dan tinggi gambar yang diminta. Pada contoh skrip di bawah, maka ukuran lebar dan tinggi gambar adalah: 230 dan 380. Ukuran ini akan kita gunakan sebagai panduan bagi kita untuk membuat gambar.
<a href=’#’><img alt=’Back To School Supplies’ height=’230′ src=’http://2.bp.blogspot.com/-jRAd5dkcnnA/VOxqiZcQMbI/AAAAAAAAA5Y/v1BDY7Vjj5s/s320/promosi1.png’ width=’380’/></a>
3. Sekarang, buka program pengolah gambarmu, Inksape, Corel Draw atau Photoshop. Buatlah dengan ukuran kertas sesuai yang ada pada skrip tadi. Kemudian buatlah gambar bebas. Simpan dengan format gambar seperti jpg, gif, dan png.
4. Berikutnya, masuk ke dashboard dan pilih menu Entri Baru atau New Post. Klik Insert image untuk memasukkan gambar. Kemudian pindahkan ke menu HTML.

5. Salin (copy) skrip URL gambar. (Perhatikan teks src. Salin setelah tanda kutip sampai selesai. Lihat gambar di bawah ini.
![]()
6. Selanjutnya, rekatkan (Paste) di menu Edit HTML dengan tag slide tadi.
7. Hapus URL pada template asli (http://2.bp.blogspot.com/-jRAd5dkcnnA/VOxqiZcQMbI/AAAAAAAAA5Y/v1BDY7Vjj5s/s320/promosi1.png) dengan alamat URL yang telah kamu salin (copy) tadi.
8. Untuk melihat hasil, klik Pratinjau template. Jika sudah berhasil simpan.
9. Ulangi langkah yang sama untuk slide berikutnya. jangan lupa buat gambarnya terlebih dahulu.
Insya Allah kamu pasti bisa, apalagi kalau kamu mendengarkan apa yang telah Ibu terangkan tadi di kelas ;-). Tulisan ini untuk mempermudah kalian mengingat kembali langkah-langkah yang telah Ibu ajarkan. Selamat mencoba 🙂
