Setelah panduan belajar HTML 1 di sini, sekarang saatnya lanjut berikutnya ya ^-^
Tadi, kalian telah belajar menambahkan scrip untuk daftar keterangan berupa angka dan gambar (bullets and numbering).
1. Ordered List
Ordered List (OL) adalah daftar keterangan yang memiliki nomor secara urut dalam sebuah daftar. Misal: A,B,C ; a,b,c ;1,2,3 dan I,II,III dst
Script OL adalah <ol> dan diakhiri dengan </ol>
script untuk menuliskan daftarnya adalah <li>
Sebagai contoh:
<ol>Jenis Kucing
<li>Persian Cat
<li>Siamese Cat
<li>Abyssinian cat
Tampilannya menjadi seperti ini:
Jenis Kucing
1. Persian Cat
2. Siamese Cat
3. Abyssinian cat
Jika ingin daftar listnya diubah menjadi huruf a,b,c dstnya; A,B,C atau I,II,III dan i,ii,iii maka tambahkan teks “type=”karakter”>
contoh:
<ol type=”a”>Jenis Kucing
<li>Persian Cat
<li>Siamese Cat
<li>Abyssinian Cat
tampilan di web akan seperti ini:
Jenis Kucing
a. Persian Cat
b. Siamese Cat
c. Abyssinian Cat
2. Unordered List
Unordered List (UL) adalah daftar keterangan berupa lambang atau gambar. Misal: lingkaran, kotak, titik.
Script UL adalah <ul> dan diakhiri dengan </ul>
script untuk menuliskan daftarnya adalah <li>
contoh:
<ul type=”circle”>Jenis Kucing
<li>Persian Cat
<li>Siamese Cat
Tampilan di web:
- Jenis Kucing
- Persian Cat
- Siamese Cat
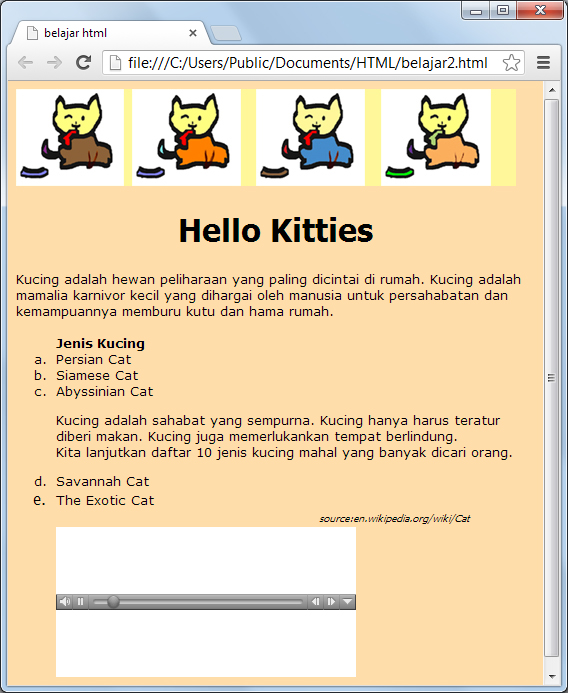
Untuk header image insya Allah besok ya. Ibu ngantuk banget nih. Sementara lihat hasi webnya dulu di bawah ini 🙂