Materi HTML kita minggu ini adalah membuat tabel, memasukkan script video dan membuat hyperlink.
1. Tabel
Untuk apa sih tabel itu? Nah, perhatikan tampilan blog ini. Blog ini sebenarnya menggunakan tabel dengan 2 kolom. Kolom pertama berisi jurnal atau postingan artikel. Dan sebelah kanan berisi informasi seputar kategori tulisan, form pencarian, dan lain-lain. Dengan tabel, kita bisa memodifikasi agar tampilan web lebih menarik dan rapi.
Tag yang digunakan untuk membuat tabel di HTML adalah:
<table>
<tr>
<td> . . . </td>
</tr>
</table>
Keterangan:
<table>, adalah tag yang digunakan untuk membuat tabel di html
<tr>, atau table row untuk menentukan baris
<td>, atau table data berguna untuk menampilkan data pada setiap sel tabel atau untuk membuat kolom baru.
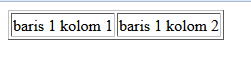
Untuk membuat tampilan tabel seperti di bawah ini, maka penulisan html nya sebagai berikut:
<html>
<head>
<title>tabel</title>
</head>
<body>
<table border=”1”>
<tr>
<td>baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>

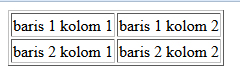
Bagaimana jika ingin membuat tabel dengan 2 baris dan 2 kolom seperti gambar di bawah ini?

maka script html nya sebagai berikut:
<html>
<head>
<title>tabel</title>
</head>
<body>
<table border=”1”>
<tr>
<td>baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>
Tahu perbedaannya? Coba perhatikan baik-baik tag tabel di atas.
Untuk menambahkan 2 baris, kamu hanya perlu menambahkan tag <tr> yang baru. Masih ingatkan guna tag <tr>, yaitu untuk menambahkan baris baru. Selanjutnya, kamu hanya perlu memasukkan data untuk baris kedua. Demikian pun untuk baris ketiga dan seterusnya. Mudah, bukan?
Sekarang, mari kita mengenal atribut yang ada dalam tabel. Kamu masih ingat atribut apa saja yang ada dalam font? Yup, betul. Font face, size, dan color.
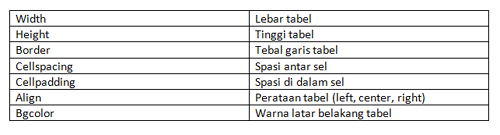
Berikut ini adalah atribut untuk tabel:

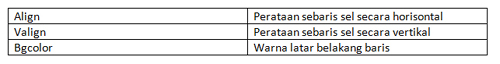
atribut untuk elemen <tr> adalah:

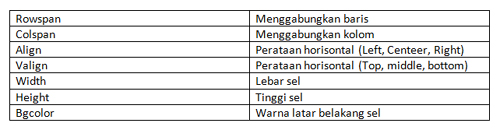
atribut untuk elemen <td> adalah:

2. Menambahkan Video
Bagaimana jika kamu ingin menempelkan video klip dari youtube? Atau video klip milikmu yang telah kamu unduh di youtube atau sosial media seperti facebook? Mudah saja. Begini caranya. Masuk ke youtube. Pilih video yang ingin kamu masukkan ke dalam webmu. Pilih menu Share. Selanjutnya, klik pilihan embed. Salin (copy) script yang ada di sana. Selanjutnya, paste atau pindahkan ke dokumen htmlmu.
seperti ini, misalnya:
<iframe width=”320″ height=”215″ src=”http://www.youtube.com/embed/q1dpQKntj_w” frameborder=”0″ allowfullscreen></iframe>
3. Membuat Hyperlink
Hyperlink adalah teks yang jika kamu klik akan mengarah kepada halaman web lainnya.
Script html untuk hyperlink adalah:
<a href=”alamat situs”>teks
sebagai contoh:
<a href=”http://lissaexplains.com”>Panduan Blogging</a>
Maka, jika kamu mengeklik teks Panduan Blogging di atas, browser akan mengarahkanmu kepada halaman si empunya web yang kamu klik tadi, yaitu lissaexplains.com
<head>
<title>tabel</title>
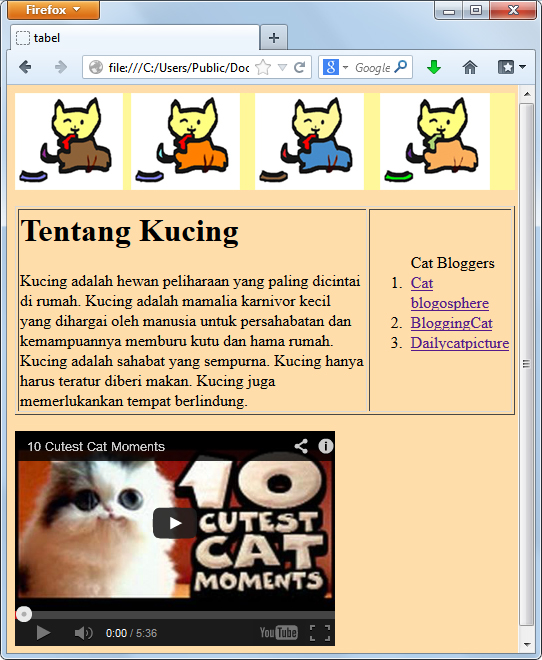
</head><body bgcolor=”#ffddaa”>
<img src=”bgcat2.jpg”>
<p>
<table width=”500″ border=”1″>
<tr>
<td><h1>Tentang Kucing</h1>
<p>
Kucing adalah hewan peliharaan yang paling dicintai di rumah. Kucing adalah mamalia karnivor kecil yang dihargai oleh manusia untuk persahabatan dan kemampuannya memburu kutu dan hama rumah. Kucing adalah sahabat yang sempurna. Kucing hanya harus teratur diberi makan. Kucing juga memerlukankan tempat berlindung.</td>
<td><ol>Cat Bloggers
<li><a href=”http://www.blog.catblogosphere.com/”>Cat blogosphere
<li><a href=”http://bloggingcat.blogspot.com/”>BloggingCat
<li><a href=”http://www.dailycatpicture.com/”>Dailycatpicture
</td>
</tr>
</table>
<p>
<iframe width=”320″ height=”215″ src=”http://www.youtube.com/embed/q1dpQKntj_w” frameborder=”0″ allowfullscreen></iframe>
</body>
</table>
update:
Hasil web yang sudah diupload ke free hosting bisa dilihat di sini. Panduan untuk proses uploading ke free hosting menyusul ya ^-^.
sumber tulisan:
dari sini, sana, dan ini serta itu juga bisa dibaca untuk melengkapi referensimu. Dan ada banyak sumber pembelajaran lainnya.
Selamat belajar dan semoga membantumu 🙂