Tampilan web toko online mu akan lebih menarik jika disertai logo perusahaan yang kamu buat sendiri. Berikut ini adalah langkah untuk membuat logo dengan menggunakan program pengolah gambar Inkscape.
1. Tentukan ukuran kertas.
2. Buat logo.
3. Simpan dengan format gambar berupa png. Caranya, pilih menu File. Klik Export Bitmap. Ketikkan nama file. Save.
4. Login ke toko online-mu.
5. Masuk ke Dashboard. Pilih menu Entri Baru atau New Post.
6. PIlih ikon Insert Image untuk memasukkan logo buatanmu.
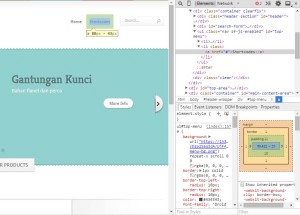
7. Pindahkan ke menu HTML. Akan tampak skrip kode gambarmu.
8. Salin (Copy) skrip tersebut.
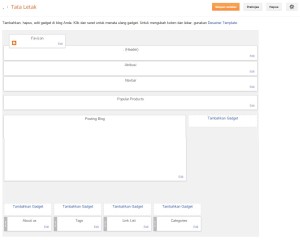
9. Kembali ke menu Dashboard. Pilih Layout atau Tata Letak. Klik kotak HTML / Javascript. Jika kotak tersebut tidak ada, pilih menu Tambahkan Gadget di lokasi kamu ingin meletakkan logo. Lalu pilih HTML/Jacascript.
10. Rekatkan (Paste) skrip kode gambarmu. Save.
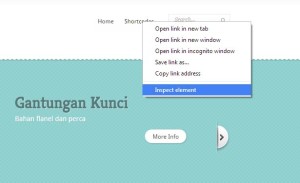
11. Refresh alamat web toko onlinemu. Perhatikan, logomu telah muncul di sana.
Dengan cara yang sama kamu dapat melakukan untuk memasukkan video ataupun tambahan plugin lain seperti banner animasi.
Memasukkan video youtube di web toko online.
1. Buka youtue. Pilih menu Share. Klik Embed.
2. Salin (Copy) skrip dari video tersebut.
3. Login ke web toko online. Masuk ke menu Dashboard. Pilih Layout atau Tata Letak.
4. Rekatkan (Paste) skrip tadi ke kotak HTML/Javascript.
Menempelkan banner animasi ke dalam template toko online.
1. Buat banner di program pengolah gambar. Tentukan ukuran banner mu sendiri dengan mengubah ukuran kertas.
2. Simpan dengan format gambar berupa png
3. Masuk ke URL Cincopa di sini
4. Sign up atau daftar terlebih dahulu.
5. Selanjutnya, ikuti perintah yang ada. Pilih skin untuk slide animasi. Kemudian pilih Next untuk mengupload banner. Next lagi untuk mengunggah gambar.
6. Setelah selesai, klik Finish. Pada tahap akhir, akan muncul skrip berupa embed code. Salin (Copy) skrip tadi.
7. Masuk ke menu Dashboard toko onlinemu. Pilih menu Layout. Rekatkan skrip tadi ke dalam kotak HTML/Javascript.
8. Tadaa, banner animasimu sudah tampil di web toko onlime-mu 🙂