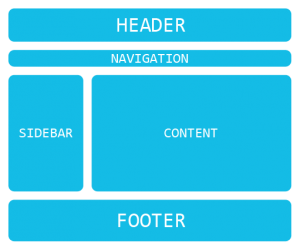
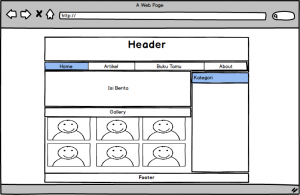
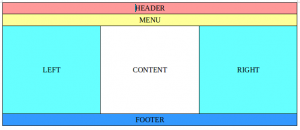
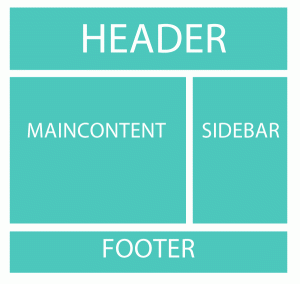
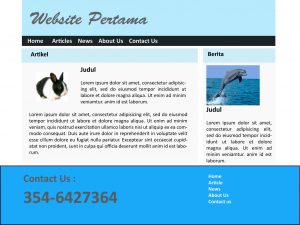
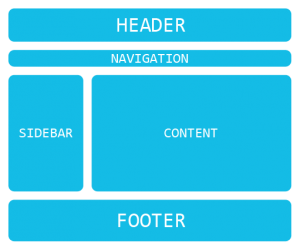
Halaman website umumnya dibagi menjadi beberapa bagian, seperti: header, menu, isi, slidebar dan footer. Di dalam CSS bagian-bagian ini dikelompokkan dalam tag
dengan atribut id.
Keterangan:
Header: Header terletak di bagian paling atas halaman website. Header berisi informasi singkat web seperti logo website, title dan tagline website. Header ini selalu sama pada setiap halaman website.
Menu: Menu berfungsi untuk navigasi link di dalam sebuah website. Bagian menu sering juga disebut dengan Navigasi. Bagian menu berfungsi sebagai jalan pintas yang menghubungkan pengguna ke sebuah halaman lain jika di klik. Umumnya bagian menu ada 2, yaitu menu utama atau primer dan menu sekunder atau website. Menu utama umumnya diletakkan di bawah header pada posisi horisontal. Menu utama berisi link untuk membuka isi website, kategori atau label dan halaman statis. Sementara menu sekunder umumnya berisi link About Us, Contact, dll. Menu sekunder diletakkan di dalam header.
Isi: Isi merupakan bagian utama yang berisi artikel yang ingin disampaikan pemilik website kepada pengunjung atau pembaca. kebanyakan website meletakkan isi di bawah header dan menu.
Footer: adalah merupakan kaki halaman website. Footer berisi informasi pemilik website, copyright dan desainer website.
Sidebar: Sidebar biasanya terletak di samping bagian isi. Bagian ini bisa diisi selain informasi utama seperti kotak pencarian, artikel terpopuler, link favorit, dll. Bagian sidebar boleh berisi lebih dari satu. Namun perlu diingat semakin banyak sidebar maka ruang untuk menulis artikel utama semakin sempit.

dokumentasi: https://bertzzie.com/knowledge/desain-web-dasar/Layout.html
contoh skrip struktur pembagian website
<html>
<head>
<title> …</title>
</head>
<body>
<div id=”header”>Header website </div>
<div id=”menu”>Menu Website</div>
<div id=”main”>
<div id=”left”>SIDEBAR</div>
<div id=”content”>Isi Artikel </div>
</div>
<div id=”footer”>Footer Website</div>
</body>
</html>
Referensi:
http://www.nulis-ilmu.com/2015/01/struktur-pembagian-tampilan-website.html