Menambahkan halaman About Us sangat penting untuk sebuah toko online. Dengan demikian pengunjung dapat mengetahui informasi mengenai produk dan perusahaanmu. Untuk membuat halaman About Us, ikuti langkah berikut ini:
1. Login ke blogger toko online milikmu.
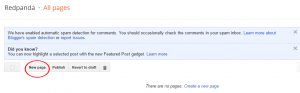
2. Klik tombol segitiga kecil di samping tombol Daftar Entri. Lalu pilih Pages (atau Laman, untuk bahasa Indonesia).

3. Klik tombol New page (atau Laman baru).

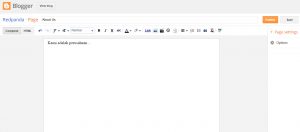
4. Pada kolom Page, ketikkan About Us. Ketikkan juga informasi seputar perusahaanmu. Jika telah selesai, klik Publish.

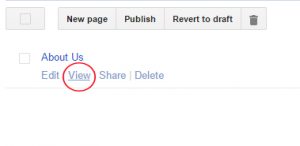
5. Tunggu sampai muncul gambar seperti di bawah. Selanjutnya, arahkan mouse pada teks About Us.

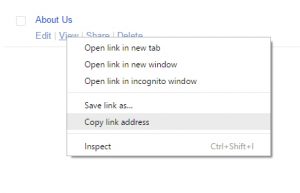
6. Klik kanan mouse pada pilihan View. Klik Copy link address.

7. Buka tab baru di browser. Klik kanan mouse di address bar lalu klik Paste.
Link untuk halaman About Us akan muncul di address bar.

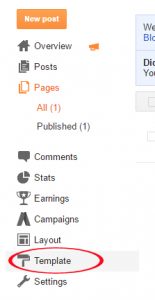
8. Copy link tersebut untuk kemudian dipindahkan ke tampilan Edit HTML. Caranya, kembali ke menu Dashboard toko online. Pilih menu Template.

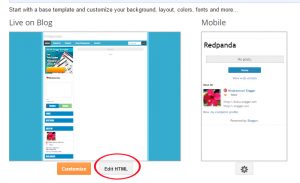
9. Selanjutnya, klik Edit HTML.

10. Akan muncul jendela skrip. Klik mouse di dalam kotak, lalu tekan tombol Ctrl+F, untuk memunculkan kotak pencarian (Search).

11. Ketikkan teks About Us di kotak Search (Perhatikan penulisan huruf besar kecil sesuai dengan judul laman yang telah kamu tulis).
12. Teks yang kamu cari akan ditandai dengan blok warna.

13. Perhatikan pada skrip dengan tag . Masih ingat kan dengan tag-tag dalam html? a href adalah tag untuk hyperlink. Hapus tanda pagar (“) diantara kutip. Paste kan url yang tadi telah kamu copy.

14. Klik menu Preview Template untuk memeriksa apakah skrip yang telah kamu masukkan benar. Jika benar maka akan muncul tampilan toko online-mu.

15. Selanjutnya, klik Save template untuk menyimpan perubahan skrip yang telah kita buat.
16. Sekarang cek apakah halaman About Us mu telah berhasil menyimpan informasi. Caranya, buka tab baru dan ketikkan alamat blog toko online mu. Kemudian klik menu About Us.
17. Tadaa, menu About Us mu telah berubah.
18. Kalau tidak berhasil, coba periksa apakah kamu telah memasukkan link menu About Us nya dengan benar.
19. Langkah di atas dapat dilakukan untuk menu-menu lainnya, seperti Contact Us, dll.
Selamat mencoba 🙂
