Di pelajaran HTML ke 3 ini, kalian akan belajar membuat header image dengan menggunakan berbagai program grafis dan editing foto. Di sini, Ibu akan menggunakan program menggambar Paint dan Photoshop sebagai program editing foto atau gambar. Selain kedua program itu, kamu bisa menggunakan berbagai program grafis dan editing lainnya. Oya, kita akan menambahkan script untuk memasukkan musik sebagai latar belakang webmu.
Yuk, kita mulai ^-^
1. Buat gambar bebas. Sebagai contoh buat gambar di program Paint. Kemudian simpan.

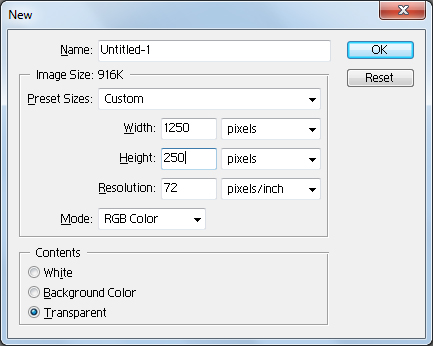
2. Buka program Photoshop. Pilih File-New. Tentukan ukuran untuk header, misalnya seperti contoh di bawah ini. Untuk opsi Contents, pilih Transparent. Selanjutnya beri warna.

3. Tampilan header akan seperti di bawah ini.

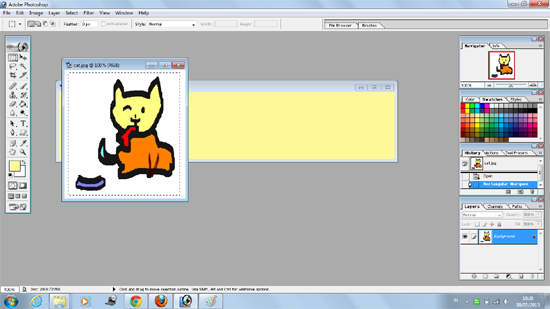
4. Berikutnya, di program Photoshop, buka file gambar yang telah kamu buat di program Paint tadi. Pilih File, klik Open. Gambar akan muncul.
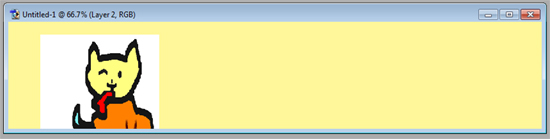
5. Seleksi gambarmu. Kemudian, dengan ikon Move Tool, klik dan tarik gambar ke dalam header.


6. Atur ukuran gambar dengan mengeklik tombol Ctrl+t. Pindahkan ke tempat yang kamu inginkan.

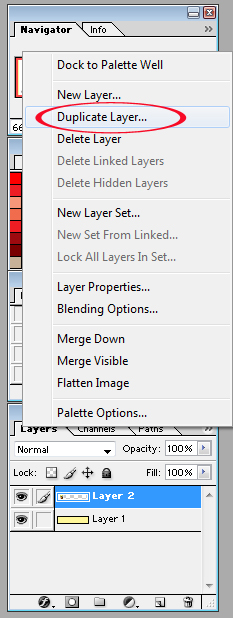
7. Untuk menyalin gambar, pada panel kanan, klik tanda panah. Akan muncul jendela seperti di bawah ini. Pilih Duplicate Layer.

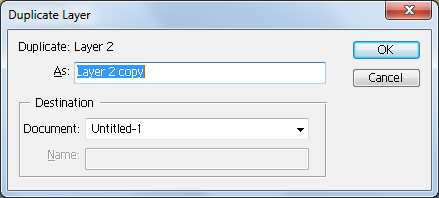
8. Tunggu sampai muncul kotak seperti di bawah ini

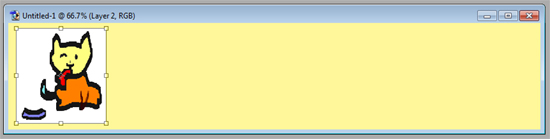
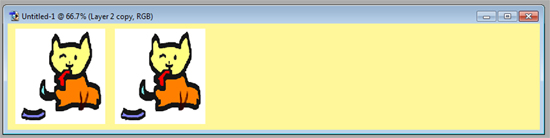
9. Berikutnya, klik gambar. Pindahkan salinan gambar ke tempat yang kamu inginkan.

10. ulangi langkah di atas.
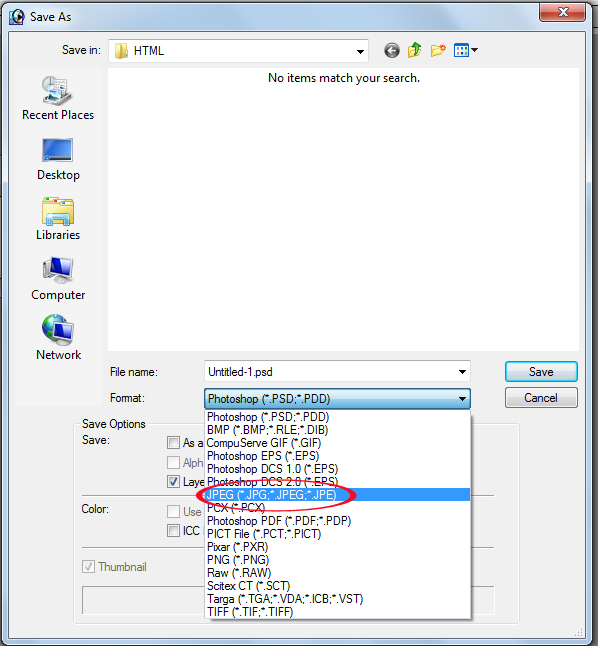
11. Simpan file gambarmu dalam format jpg. Pilih File, klik Save dalam format jpg.

catatan:
Langkah di atas adalah untuk membuat header seperti yang ada di contoh halaman web di tulisan sebelumnya. Kamu, tentu saja boleh berkreasi membuat header dengan tampilan yang lebih menarik.
Langkah berikutnya adalah memasukkan header image ke dalam dokumen html mu. Masih ingat cara penulisan dokumen html, kan? Kalau lupa lihat tutorialnya di sini.
Selanjutnya, bagaimana memasukkan file lagu ke dalam web?
Format yang dapat kamu tambahkan adalah mid atau mp3. Namun yang perlu kamu perhatikan, untuk mp3 ini dapat menyebabkan proses loading yang lambat ketika web dipanggil.
Script untuk menambahkan lagu adalah:
<embed src=”namalagu.ekstensi file”>
contoh:
<embed src=”OneDayInYourLife-MJ_demo.mid”>
Hasil akhir halaman web dapat kamu lihat di sini.
