Untuk murid-muridku. Pelajaran HTML kita kemarin belum sampai proses uploading ya. Dan seperti janji Ibu, di sini akan Ibu paparkan panduan untuk melakukan proses transfer file ke web hosting.
Untuk yang lupa apa itu HTML, kalian bisa mengikuti dan membaca materi ini di sini:
1. Belajar HTML #1
2. Belajar HTML #2
3. Belajar HTML #3
4. Belajar HTML #4
Proses terakhir dari sebuah perancangan web adalah memilih web hosting, baik gratis atau berbayar. Web Hosting adalah rumah kita di Internet, tempat kita menyimpan semua file-file kita. Web hosting ada yang berbayar dan ada yang gratis. Nah, untuk belajar kita bisa mulai dari yang tidak berbayar saja dahulu. Selengkapnya mengenai web hosting kamu bisa baca di sini.
Ada banyak layanan jasa penyewaan tempat di Internet, salah satu yang cukup bagus untuk free web hosting adalah situs http://www.000webhost.com/ . Atau kamu bisa mengekliknya di sini.
Langkah-langkah untuk melakukan proses uploading adalah sebagai berikut:
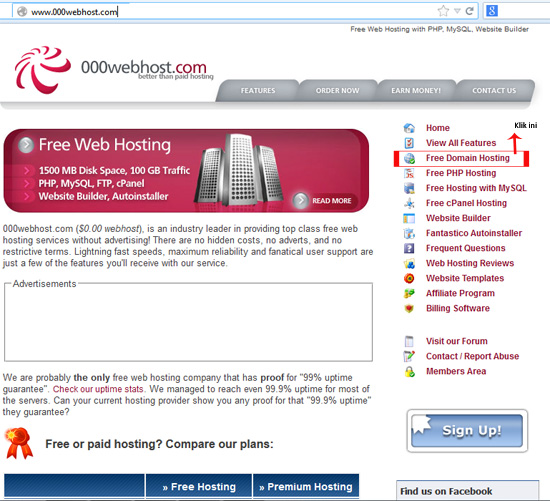
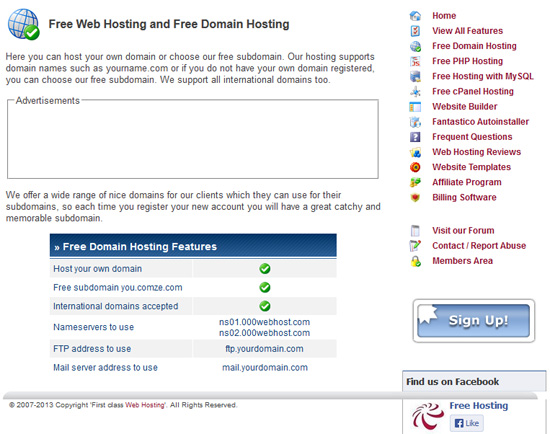
1. masuk ke situs http://www.000webhost.com/
2. Pada panel kanan, klik pilihan Free Domain Hosting.

3. Lakukan Sign Up untuk mendaftarkan akun mu. Tunggu email konfirmasi dari 000webhost.com. Setelah kamu terima, login kembali dengan memasukkan username dan password yang telah dikirimkan melalui email tersebut. Selanjutnya, isikan data yang diminta.

4. Ikuti perintah selanjutnya.
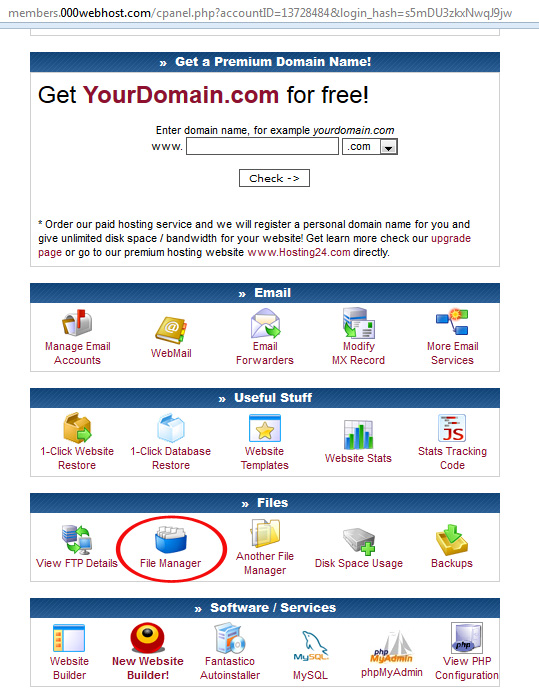
5. Setelah web masuk ke halaman Cpanel, (Cpanel bertujuan untuk mengelola web secara mudah), klik ikon File Manager.

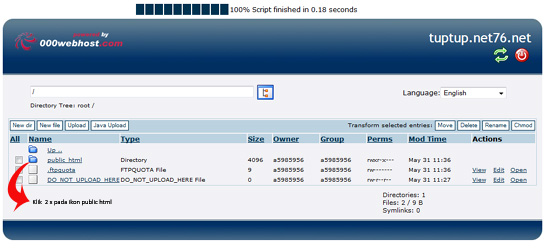
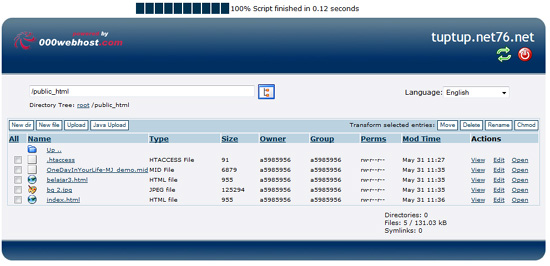
6. Akan muncul tampilan file manager seperti di bawah ini.

7. Berikutnya, klik dua kali pada ikon public html. (catatan: semua file akan diletakkan di directory public html, agar dapat diakses oleh pengunjung di internet.

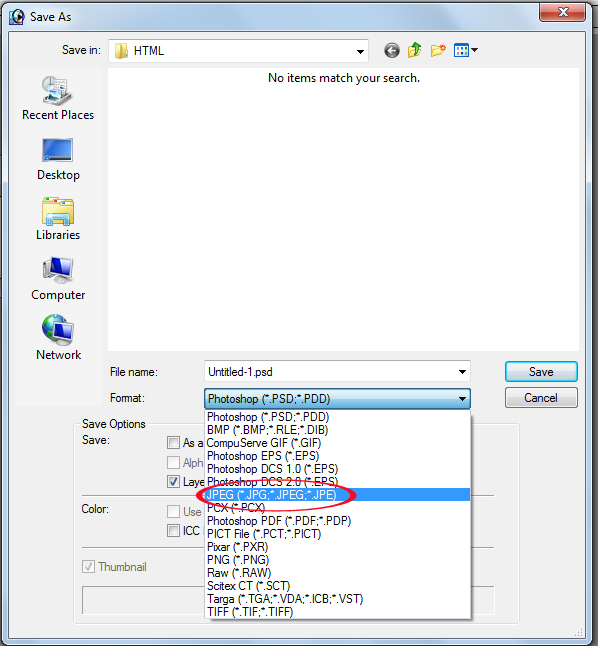
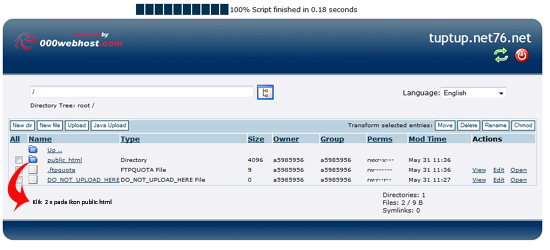
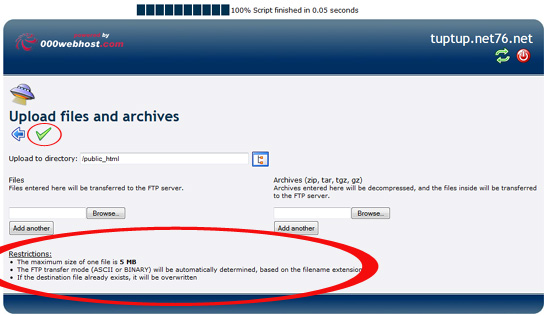
8. Setelahnya kamu akan berada di halaman public html. Upload semua file html mu beserta file pendukung (file gambar, musik, video, dan lain-lain) dengan mengeklik pilihan Upload. Oya, sebelum mengupload file, hapus terlebih dahulu file default yang ada di directory public html. Jangan lupa juga me-rename nama file html mu dengan nama file index.html.
Misalkan, nama file yang kamu buat di teks editor seperti notepad dan lain-lain kamu beri nama dengan: faiz.html. Nah, rename file tersebut menjadi index.html
Pengubahan itu dimaksudkan agar file html mu dapat ditampilkan secara langsung di halaman pertama webmu.

9. Upload semua file. Perhatikan kuota file yang diperbolehkan (setiap web hosting memiliki batasan tersendiri). Jika telah selesai memilih file yang ingin diupload klik tanda centang. Tunggu sampai proses uploading selesai.

10. Terakhir, periksa web mu dengan mengetikkan alamat web yang diberikan oleh web hosting (dalam hal ini www.000webhost). Kalau lupa coba lihat emailmu, di sana biasanya dituliskan kembali alamat webmu. Atau lihat URL di sudut kanan pada gambar di atas itu ^-^.
update:
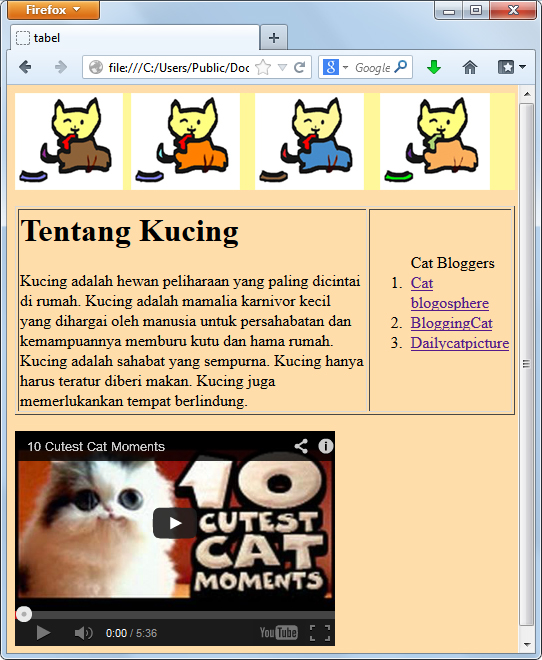
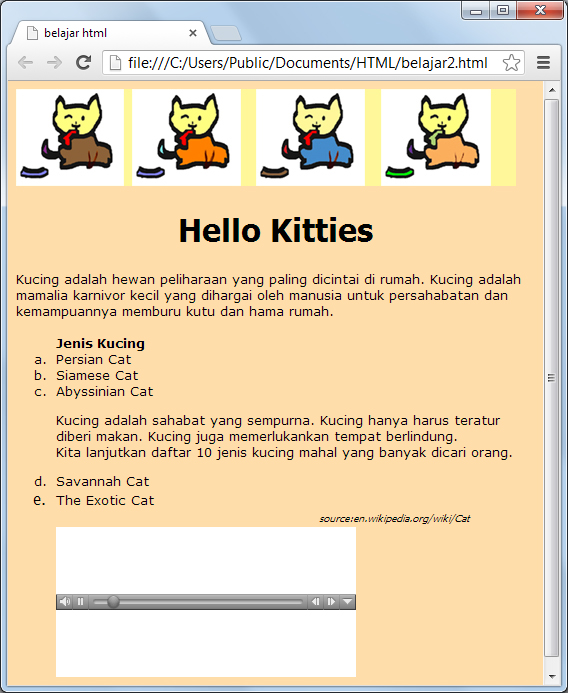
Hasil uploading pelajaran HTML dapat dilihat di sini.
Selamat mencoba.
Kalau webnya sudah berhasil tayang di Internet beritahu Ibu ya 🙂